HBuilder X官方版是特别为前端量身订制的多功能代码编辑器,它有飞一样的编码、最完整的语法库和浏览器兼容数据、能够方便制作手机APP,还有保护眼睛的绿柔设计等特点。支持HTML、CSS、JS、PHP的快速开发。而且HBuilder X下载简单,从开放注册以来深受广大前端朋友们的喜爱。

相关推荐
| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
|
海龟编辑器 |
官方版 |
查看 |
|
hbuilder |
标准版 |
查看 |
|
Python |
官方中文版 |
查看 |
|
猿编程客户端 |
官方版 |
查看 |
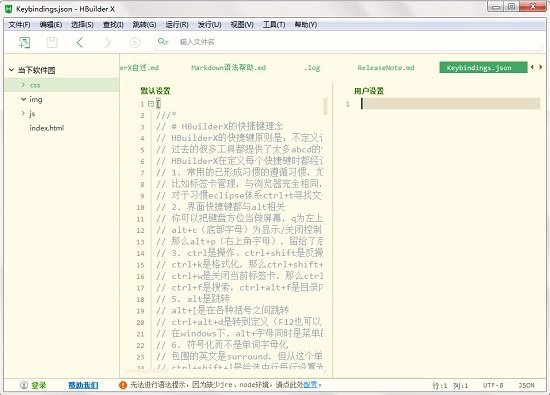
功能特点
轻量级设计:
HBuilder X提供仅10MB的精简绿色安装包,节省空间。
快速响应:
软件启动、大型文档加载和编码提示功能均实现快速响应。
视觉舒适:
界面设计简洁,采用经过科学测试的绿色主题,减少视觉疲劳,适合长时间工作。
高效操作:
掌握HBuilder X的无鼠标操作技巧,提升编码效率。
学习资源:
通过菜单中的“帮助-Markdown语法示例”,用户可以快速学习Markdown语法和HBuilder X的高级编辑技巧。

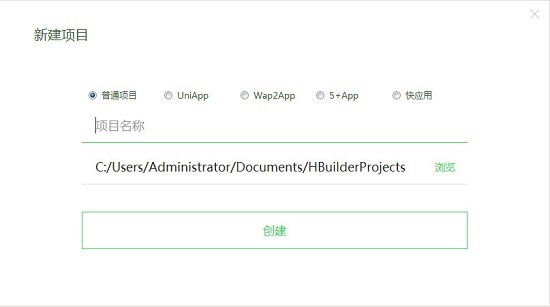
使用方法
1.免拖动选择文本
避免使用鼠标拖动选择文本,减少食指疲劳;
通过智能双击和使用Ctrl+=快捷键来快速扩大选区,提高文本选择效率。
2.HBuilderX定位
HBuilderX结合了IDE和编辑器的特点,提供语言分析、提示、调试功能,同时具备高效的文本处理能力。
3.高效文本处理
HBuilderX提供顶级的高效字处理功能,改善了上一代HBuilder在文本处理方面的不足。
4.极客使用技巧
使用HBuilderX,用户可以体验到极客高效的编程方式。

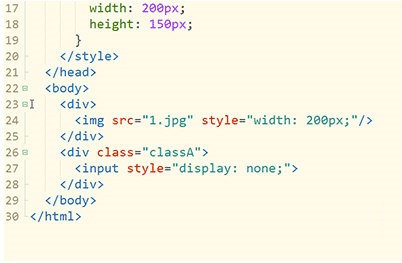
智能双击
下面是智能双击选中tag和包围父tag的示例:
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

更新日志
修复-语言服务 Vue3-ts项目 image src属性报错的Bug详情。
修复-语言服务 uni-app main.js中通过Vue.prototype.xxx定义的Vue变量或方法,在vue文件中,this.无法提示的Bug详情。
修复-语言服务 Vue文件,当只有script和style节点,没有template节点时,文档结构图显示空白的Bug。
修复-多光标在同一行时,复制或剪切,会复制多行内容的Bug。
修复-转到定义耗时较长时,可能无法转到定义的Bug。
修复-某些情况下,因编辑器主题配置异常,导致HBuilderX无法启动的Bug。
修复-Markdown code区域无法高亮显示空白字符的Bug。
修复-Markdown 从WPS复制表格数据粘贴为Markdown表格语法转换错误的Bug。
修复-查找索引符号 按下esc取消后,编辑器不会自动滚动到原来的光标所在位置的Bug。
修复-设置界面和manifest.json界面,点击复选框控件上的文字右边空白区域也会导致选中/取消的Bug。
修复-uniCloud 云函数 当云函数目录下存在中文文件时,上传并运行操作失败的Bug。
软件特别说明


 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 phpstorm 2019 官方版
phpstorm 2019 官方版
 Rider 2019 最新版
Rider 2019 最新版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38
 ApiPost 官方版 v8.1.6
ApiPost 官方版 v8.1.6