HBuilder是一款高效、快速的Web开发工具,主要用于HTML5、Vue.js、React等前端技术的开发。HBuilder轻量级设计和丰富的插件生态,使其成为前端开发者的理想选择,广泛应用于Web应用、小程序和移动应用的开发。最近很多朋友都在问小编如何在HBuilder中添加图片,今天小编就为大家带来了具体的操作方法,还不会的朋友赶紧来学习一下吧!

如何在HBuilder中添加图片 在HBuilder中添加图片的方法
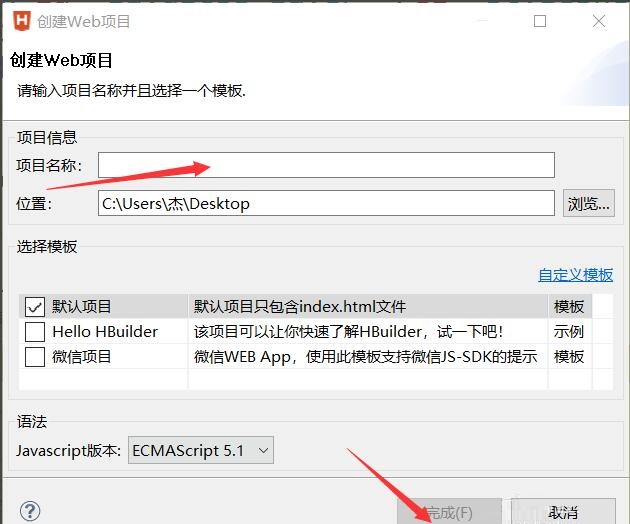
1.打开 HBuilder,右键点击左侧菜单,新建一个 Web 项目。

2.为项目命名,建议使用驼峰命名法。

3.将所需图片拖入项目的 img 文件夹。

4.打开 index.html 文件。

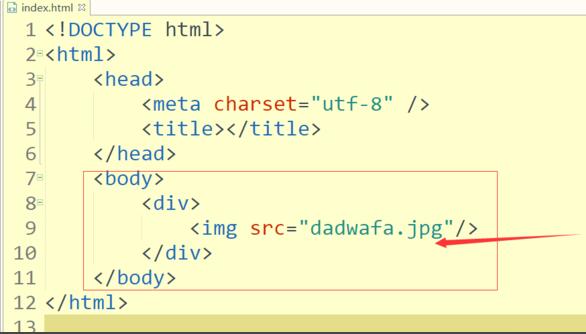
5.在body标签内编写相应的代码。

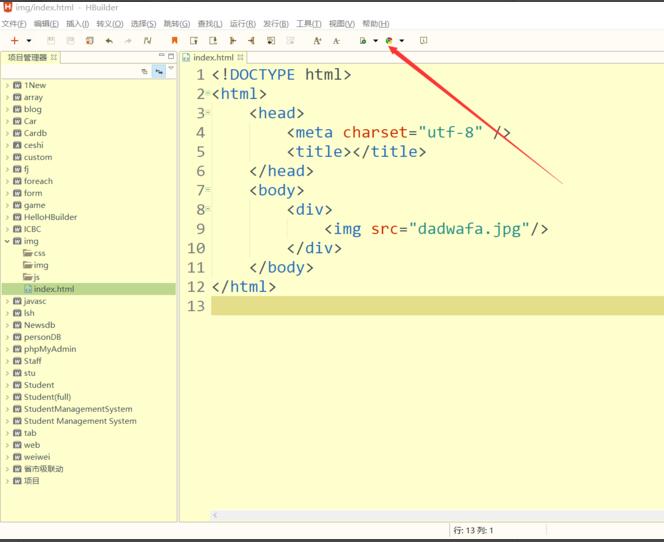
6.保存代码后,点击上方浏览器图标进行预览。

以上就是小编为大家带来的如何在HBuilder中添加图片的详细步骤,希望对大家有所帮助!








