HBuilder是一款高效的前端开发工具,主要用于HTML5、JavaScript、CSS等前端技术的开发。HBuilder集成了强大的代码编辑、语法高亮、代码提示和调试功能,提升开发效率。HBuilder支持多种前端框架,如Vue.js、React等,并提供丰富的插件生态。导入项目是使用 HBuilder 的核心操作之一。通过导入项目,开发者可以轻松管理和编辑项目文件,从而显著提升开发效率。那么hbuilder怎么导入项目呢?

hbuilder怎么导入项目 hbuilder导入项目的教程
1.启动 HBuilder:打开 HBuilder,进入主界面。

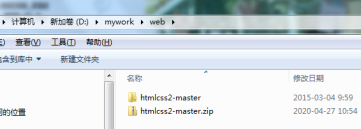
2.准备项目:确保已下载好要导入的项目,并记录其路径。

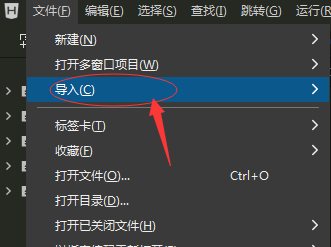
3.选择导入:在 HBuilder 主界面的导航栏中,点击【文件】。选择【导入】选项。

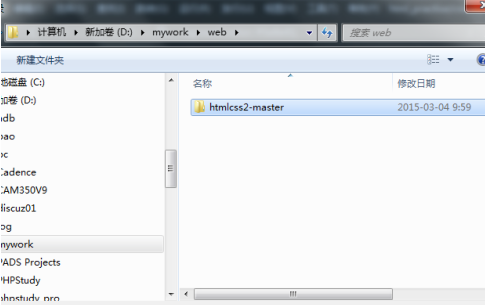
4.选择导入源:在弹出的选项中,选择【从本地目录导入】。找到并选择已准备好的项目文件。

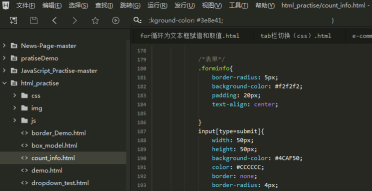
5.完成导入:导入完成后,查看 HBuilder 的项目栏,确认项目已成功导入。

以上就是 HBuilder 导入项目的详细操作方法。通过这些步骤,用户可以高效地将项目导入 HBuilder 进行管理和编辑。如需了解更多相关内容,请关注当下网其他相关文章。








